In this article, we will be discussing how to add Bootstrap by Twitter to an Underscores.me WordPress Theme! There is much to be desired from this simple combination, and for most it is a great place to start for creating you own custom WordPress Theme. This article will expect that you understand the folder and file structure of a WordPress site, as well as the multiple different hooks and functions found in a WordPress Theme’s function.php file.
Add Underscores Theme Template
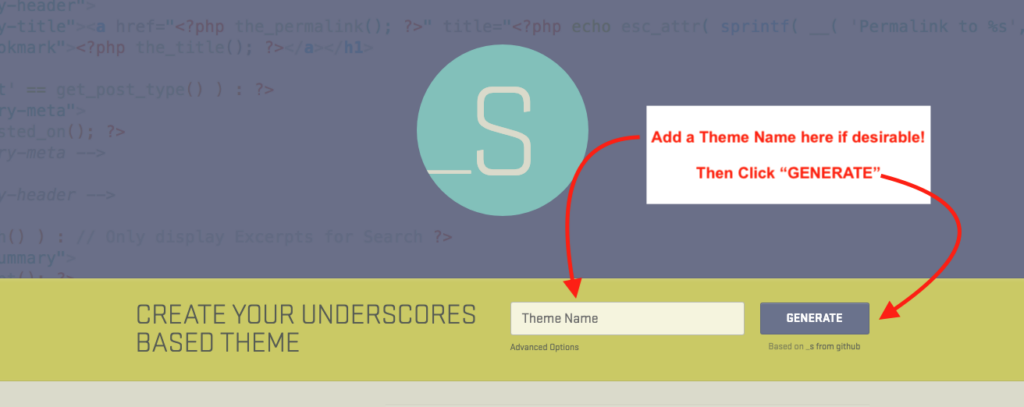
First we will need to download our theme template by going to Underscores.me and generating the base theme. Feel free to name your theme during this step as well!

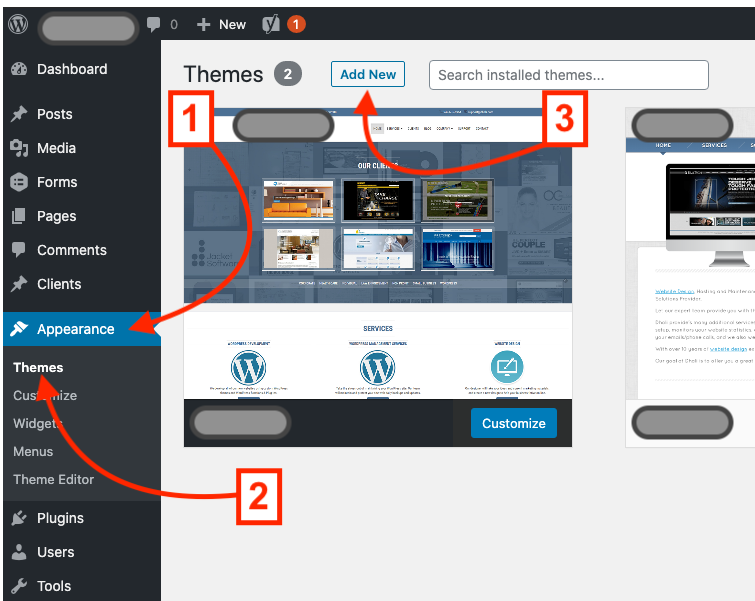
Now that your Underscores Theme is downloaded, head over to the backend of your WordPress website. Once logged in, go to “Appearance” -> “Themes”, click the “Add New” button and then the “Upload Theme” button located around the top of the page. Select the previously downloaded .zip file from Underscores and click “Install Now”. All that should be left is to “Activate” your new blank and almost formate-less theme.

Download & Add Bootstrap
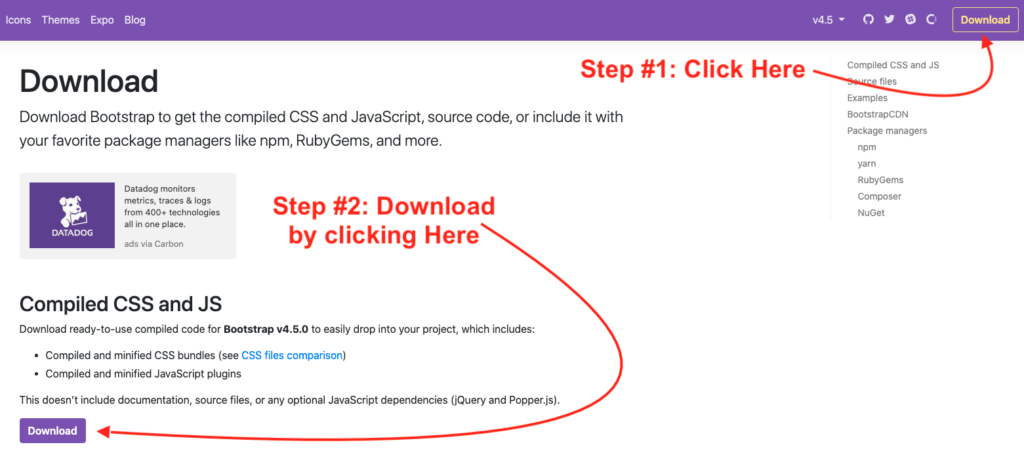
Now that we have your Underscores.me theme added and activated, its time to download and add our Bootstrap files! Go to getBootstrap.com click on the “Download” button located at the top right of the page, then download the files under the section titles “Compiled CSS and JS”.

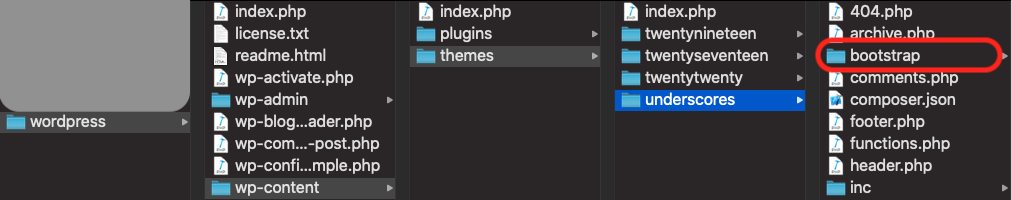
Open the downloaded .zip file “bootstrap-{version #}-dist.zip”, and rename the extracted folder to “bootstrap”. placed the newly renamed folder inside of your newly added underscores theme folder. This will be located: WordPress (Root Folder) -> wp-content (folder) -> themes (folder) -> {underscores theme name} (folder) – place the “bootstrap” (folder) here.

Connecting Bootstrap to Underscores Theme
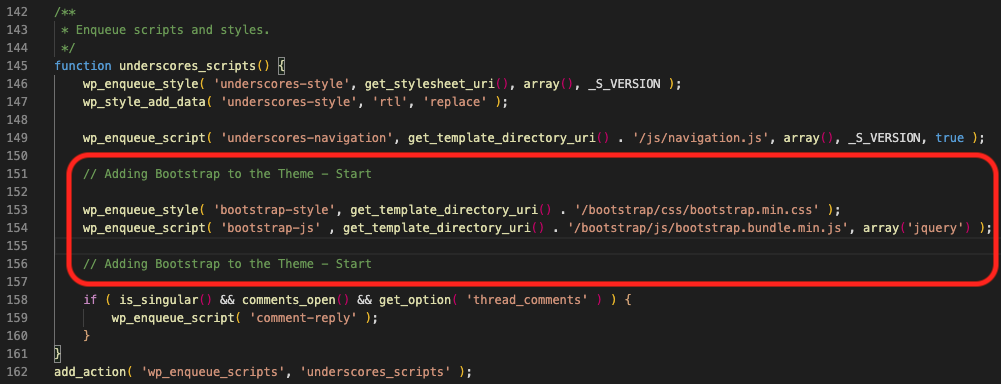
Now that Bootstrap is located inside of your Underscore.me Theme, its time to hook them together. Open your function.php file located in your Underscores.me Theme folder. Add the following code in the to the style enqueuing function located around line:145
// Adding Bootstrap to the Theme - Start
wp_enqueue_style( ‘bootstrap-style’, get_template_directory_uri() . ‘/bootstrap/css/bootstrap.min.css’ );
wp_enqueue_script( ‘bootstrap-js’ , get_template_directory_uri() . ‘/bootstrap/js/bootstrap.bundle.min.js’, array(‘jquery’) );
// Adding Bootstrap to the Theme – Start
Example of a completed function.php file:

Save the function.php and you are all done! Now all that is left is to enjoy creating a custom WordPress theme!