Initial Sketches
When creating a website, I typically start with a series of rough sketches that will lay out the structure of the site. From there, I revise a few elements based on discussions with the client.



Wireframe
After a general outline is established with the sketching process, I proceed to create a digital wireframe. Like the sketches, the wire frame must incorporate very little “design” elements, such as color, images, and typography. The purpose of the wireframe is to finalize the structure of a site and establish a visual hierarchy.

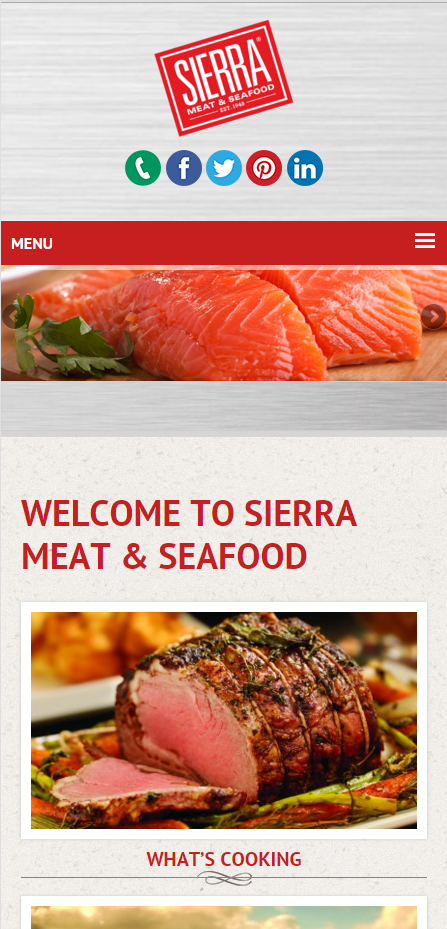
Desktop and Mobile Final Compositions
The final step of the design process is creating a full color comp. Here, we will incorporate the traditional design elements, including typography, colors, photography, icons and logos. A comp will typically be sent to a client for approval upon completion, and then will be handed to our developer to create a full, functioning site.